En 2021, hay varias nuevas tendencias de diseño de sitios web a las que los propietarios de sitios web y los vendedores deben prestar atención.
Con la pandemia mundial que hace de lo digital la única opción para las empresas en muchos casos, la creación de un sitio web eficaz se ha convertido en una prioridad absoluta.
Algunas de las tendencias de diseño de sitios web para 2021 incluyen un énfasis en la velocidad de la página y el diseño centrado en el usuario, un mayor uso de multimedia, un enfoque en la inclusión, un cambio en la forma de presentar las marcas y un mayor énfasis en la seguridad del sitio web.
Para ayudarle a determinar qué es simplemente una tendencia y qué está aquí para quedarse, hemos evaluado las 10 principales tendencias de diseño web para 2021 y hemos predicho su impacto en el diseño y el rediseño web.
Índice de contenido
El usuario es lo más importante en su sitio web

Hace tiempo que sabemos que los sitios web dan cada vez más prioridad a las necesidades y deseos de los usuarios. Google ha reforzado la importancia de la experiencia del usuario al anunciar que la tendrá en cuenta para determinar las clasificaciones de las páginas a partir de mayo de 2021.
Elementos como la velocidad de carga de nuestra página web, la facilidad de uso y la adaptabilidad serán importantes.
Además, la capacidad de ofrecer contenidos personalizados y relevantes desempeñará un papel importante en el diseño de sitios web en 2021. Los usuarios buscan cada vez más productos y promociones directamente relacionados con sus objetivos e intereses.
Considere la posibilidad de incorporar estrategias de personalización en su sitio web para que los contenidos personalizados sean fácilmente accesibles mediante una navegación simplificada, soluciones de búsqueda y herramientas de autoconfiguración.
Accesibilidad y singularidad

Garantizar que su sitio web cumple la norma WCAG 2.1 y es accesible para todos los visitantes, incluidos los discapacitados, debería ser una prioridad para su empresa.
Una gran tendencia de este año y del futuro será la creación de espacios accesibles para todos los visitantes. Espere ver imágenes más diversas e inclusivas en fotografías, ilustraciones y voces.
Invierta en la elección de elementos visuales que se adapten a su público y evalúe su mensaje para asegurarse de que se ajusta a la misión de su marca.
Es hora de adaptar sus estrategias de marketing y web para reflejar la diversidad de su público y ofrecer una experiencia inclusiva para todos.
Optimice sus imágenes
La velocidad de carga de su sitio web en dispositivos de escritorio y móviles no sólo afecta a la clasificación en los motores de búsqueda, sino que también tiene un impacto significativo en la satisfacción del usuario.
Se calcula que uno de cada cuatro visitantes abandona un sitio que tarda más de cuatro segundos en cargarse. La baja velocidad de la página puede tener un impacto negativo en su marca y reputación.
Por eso es tan importante que todas las imágenes de su sitio estén optimizadas. Esto equilibra la calidad de la imagen con el pequeño tamaño del archivo. Además, las imágenes WebP serán más comunes después de que Internet Explorer deje de funcionar este verano.
Multimedia

A medida que aumenta la velocidad de Internet, los sitios web utilizan cada vez más elementos multimedia, como vídeo, audio y animación.
Esta tendencia puede enriquecer los sitios web, pero hay que tener en cuenta la velocidad de la página al añadir contenido multimedia.
Además, asegúrese de seguir las mejores prácticas para que los contenidos de vídeo y audio sean accesibles para las personas con discapacidad, como el uso de subtítulos y transcripciones, evitar la reproducción automática de vídeos y garantizar que todo el texto de las imágenes sea texto HTML.
Microinteracciones y animaciones
Al permitir las microinteracciones en su sitio, puede mejorar la experiencia del usuario fomentando la acción o indicando que se ha realizado una acción. Por ejemplo, un cuadro de mensaje de error rojo es una microinteracción que se produce cuando no se cumple un requisito del formulario.
Las animaciones sencillas, como los cambios de color, los efectos de transición y la flotación, fomentan el compromiso y aportan alegría.
Añadir animaciones a los iconos o efectos de transición al contenido puede hacer que la información destaque y proporcione pistas de navegación.
El uso discreto e intencionado de este tipo de interacciones puede ayudarle a prestar atención a los detalles y a diferenciar su sitio web de la competencia.
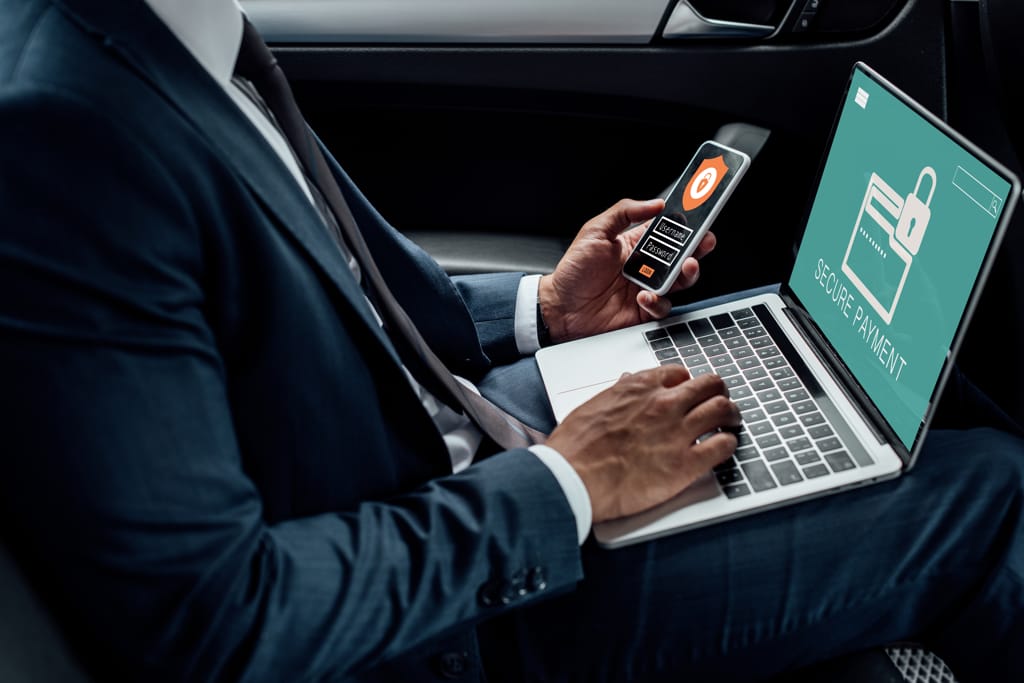
La importancia de un espacio web seguro

La proliferación de plataformas digitales conlleva, por desgracia, la posibilidad de convertirse en objetivo de spammers y hackers.
Mientras que su equipo técnico debe garantizar que su sitio web cumple los requisitos de seguridad y privacidad, el diseño y la experiencia del usuario deben ilustrarlo claramente para que los visitantes se sientan seguros.
Por ejemplo, un pequeño detalle, como mostrar un símbolo de llave junto a la pantalla de inicio de sesión, puede ayudar a los visitantes a sentirse más cómodos compartiendo información.
Desplazamiento horizontal
A medida que los diseñadores web siguen buscando formas de equilibrar la simplicidad con el espacio suficiente para el contenido promocional, el desplazamiento horizontal ha vuelto como una forma conveniente de incluir información secundaria sin aumentar la altura vertical (similar a un carrusel).
Cuando implemente el desplazamiento horizontal en su sitio, asegúrese de utilizarlo mínimamente, exija acciones claras como pulsar una flecha o un botón en lugar del desplazamiento automático, y no obligue al usuario a desplazarse para leer el texto.
Integrar la fotografía, los gráficos y la tipografía
2021 aporta una estética limpia al diseño web. Crea el telón de fondo perfecto para fusionar la fotografía, los elementos gráficos y la tipografía 2021 para hacer una declaración audaz.
Las fotos se pueden manipular para incorporar formas y texturas coloridas. El color ahora, junto con divertidos degradados y una gran tipografía.
Cuando se utilizan en armonía con el espacio en blanco, el contenido mínimo y las animaciones sutiles, estos elementos visuales pueden causar un verdadero impacto.
A quién ver.
Aunque no han entrado en la lista de 2021, podemos esperar algunas tendencias en el futuro.
Esperamos ver un cambio hacia una navegación móvil «amigable», que tenga en cuenta cómo los usuarios acceden a la navegación y a la información clave en la parte superior de la pantalla cuando utilizan un teléfono en una pantalla grande.
También pueden incorporar un modo oscuro estéticamente agradable para aliviar la fatiga ocular, mejorar la visibilidad en zonas oscuras y conservar la vida de la batería.
En un mercado que depende cada vez más de las experiencias digitales para mantenerse a la vanguardia de las tendencias de diseño web, obtendrá un producto de alta calidad para los próximos años.
Nos ha llegado un post bien interesante de la accesibilidad web donde Mark Holden nos regala un extenso y muy bien documentado escrito con mucha información al respecto. Si podéis echarle una leída estaría genial.
Si está pensando en rediseñar su sitio web, póngase en contacto con nosotros para ver cómo podemos ayudarle.
